Problem Statement
With a multitude of platforms serving different functions, from assignment submission to course materials, navigating the university’s digital ecosystem has become unnecessarily complex.
Even simple tasks like submitting assignments are plagued with confusion and lack of harmony.
This hinders productivity and disrupt the learning process, necessitating a solution to streamline and simplify the digital experience for students.
1
The existing system
Blackboard
Assignment submission and course based information.
Outlook
Official communication channel.
Student Portal
Grades and assessment feedback are posted here.
University Website
Information about the university including things like faculty bios.
Discord
Google Docs
Unofficial channels
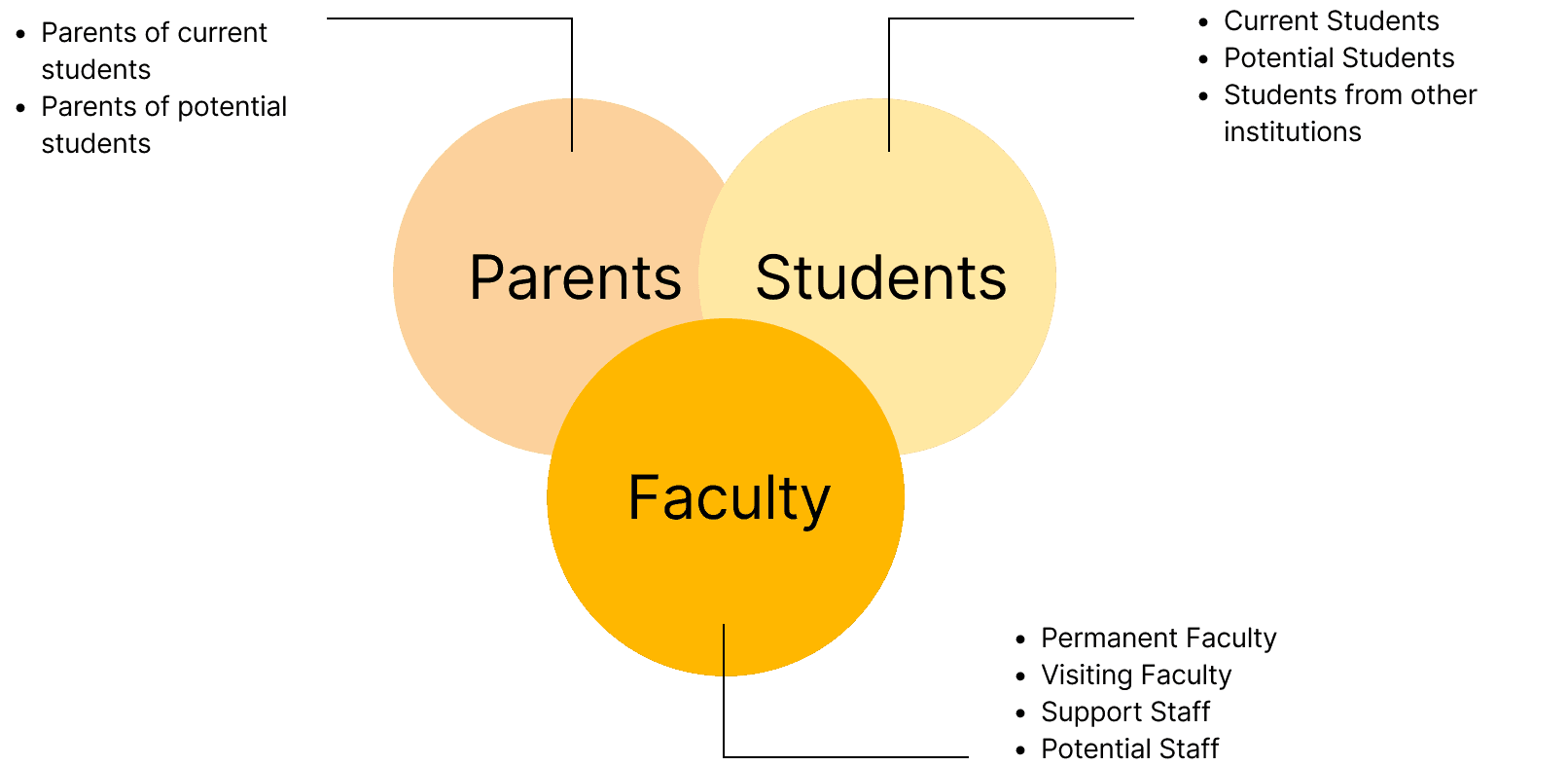
Defining the stakeholders
2
Competitor Analysis
University Pages
Srishti
In-depth information about various aspects of college life.
6 levels of site IA
University Portals
Blackboard Srishti
Blogs vs Journals - gives timestamps, access to other submissions
No notification for assignments
4 levels of site IA
Blackboard SCAD
Assignment page shows grade, feedback and submission
Cannot contact faculty via page
4 levels of site IA
Canvas
To-do list on homepage
Assignment page has weightage mentioned
Grades and comments in course pages
4 levels of site IA
Moodle
Faculty has full edit access
Jitsi - plug-in helps book meetings with faculty
Faculty still uses Whatsapp and Google Docs for communication
4 levels of site IA
We used the analysis to identify existing solutions such as the calendar page, the linking of grades with the assignment submission portal to co-relate the two and easy to access to-do lists to stay on top of assignment schedules.
We also saw common gaps - the platforms are difficult to use on phones, not all features are being used, faculty and student communication via the platforms is difficult.
User Personas
20 students | 10 Faculty | 5 Admin | 3 Tech |
Due to how wide the user base was we created multiple user personas before narrowing them down to 2 personas and 5 scenarios. We relied on these in order to address the gaps identified in the first round and one's that the students had pointed out. We noticed a strong emphasis on the need for a singular or integrated platform from our users.
From these personas and based on our user’s current journeys we came up with user scenarios
Task: Submitting an Assignment
Seasoned Sana· Experienced User
Task: Access all resources regarding certain topics
Rookie Riya · Novice User
Task: Keeping Track of all communications
Rookie Riya · Novice User
Task: Checking her performance
Seasoned Sana · Experienced User
We also made sure to talk to faculty to see if there were overlaps in the needs of the 2 different stakeholders.
We spoke to admin and tech to ensure that not only were our end users being catered to, but the system still remained feasible in terms of data storage, running on the back end and more.
User Flow : Assessments

3
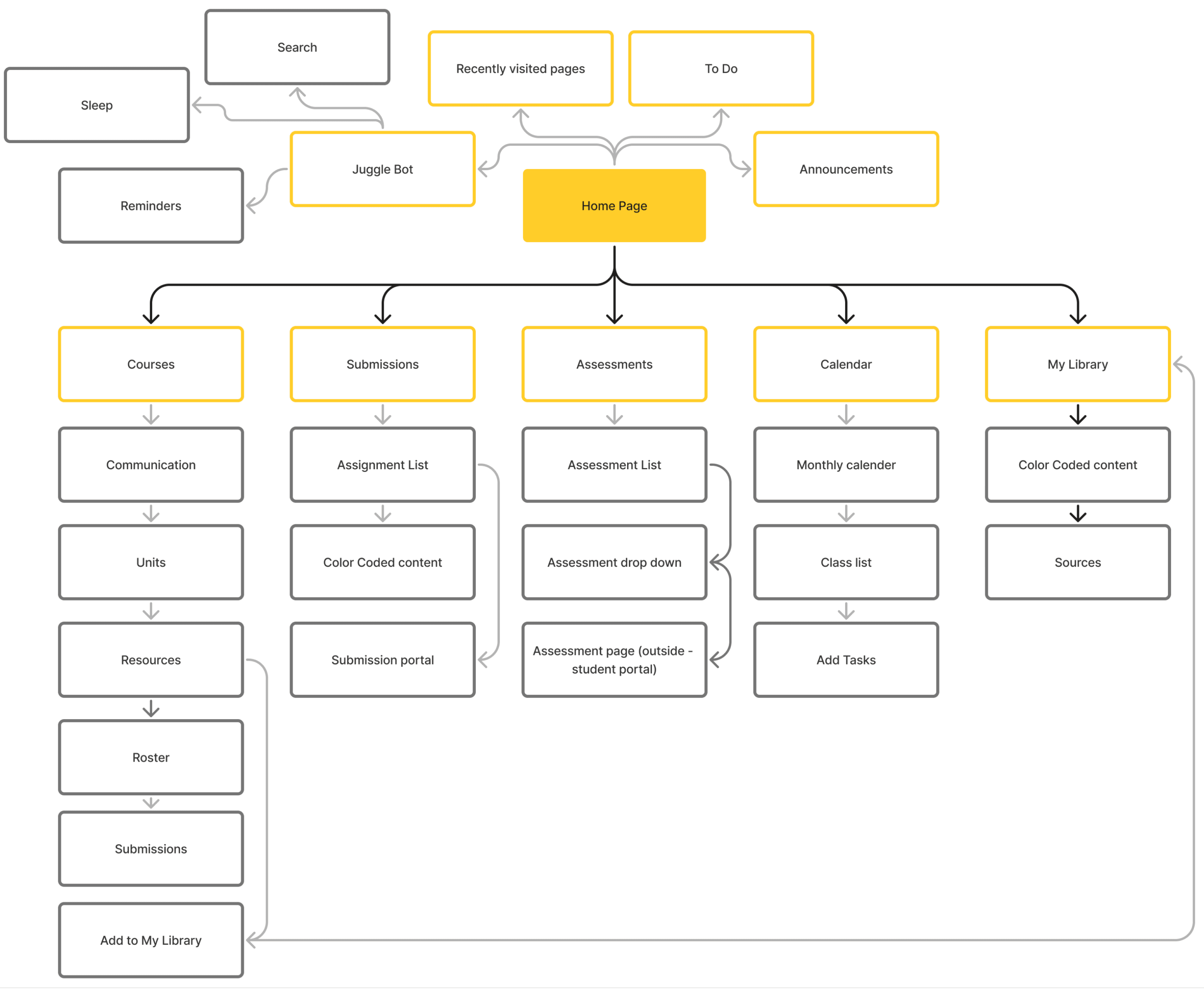
New Site IA

Low-fid Prototypes
At this stage we started creating the screens. While we collectedly worked on the Home Page, I was individually responsible for the Integrated Assessments Page, and later the Juggle Bot!
The process started from low-fid prototypes after which I was able to create an intuitive easy to use integrated assessment page. The aim for the home page was the make relevant information more accessible for users.
Home Page
Integrated Assessments Page
Mid-fid Prototypes
Moving on the the Mid-fid prototypes, we tested out features, color pallets and solutions
Easy to keep track of tasks
We then conducted a round of user testing to see how effective our solution was.
Here’s what they had to say

4
Introducing the Juggle Bot !
In order to make this project go from a redesign and combined platform to a new age student portal, I came up with the Virtual Assistant - Juggle Bot. I proposed the bot as a friendly and multi-device extension that could remind students of tasks, and help them keep track of their work. We then as a group identified the specific functions we would like it to serve. After which, I took up all the designing and interactions that users could have with the bot. I used the 3D software spline to create various versions of the bot that could be used in different scenarios.
The Screens
Future Scope
Profile page has an inbox and chat space to allow for students to connect with one another as well
Adding multiple users for a folder on the My Library Page allowing students to share resources
Booking appointments with Faculty (even those that currently don’t teach students) via the Juggle bot/ the the website.
Creating a repository of all assignments and resources shared by/to students over the years so that they can download and save any work they wish to before graduating.
Creating a desktop extension for the Juggle bot to function even when Srishti Verse isn’t open.
Creating a simple app for the same that would act as a touch point for the website. Giving students and alumni important updates without becoming as information heavy as the website could be.
Creating another layer to the website which can be accessed by both current students and alumni, to make the transition of student work from the portal to the alumni section easy. Making things like networking, asking for feedback or looking for collaborations easy.
My Role
1
Breaking down complex Information Architecture for the existing ecosystem
2
Conducting User Interviews
In depth Competitor Research
Translating insights to User Scenarios
3
Paper Prototyping
Creating the assessments page
Identifying the Gaps
4
The Juggle Bot
Visuals, screens and prototyping across the design